【Github使用】使用git部署静态网页到Github上(自建网页)
文章目录
学生党难免要经常用学校导航网页,但苦于网页广告过多,前几天有空进行了业余魔改,一直是保存在本地的,那么现在想搞搞事情,如何用Git发布该网页,在小朋友面前耍一下下呢?
1. 新建一个存储器
名称为stu.github.io, 后缀github.io必须带,勾选生成md文件。
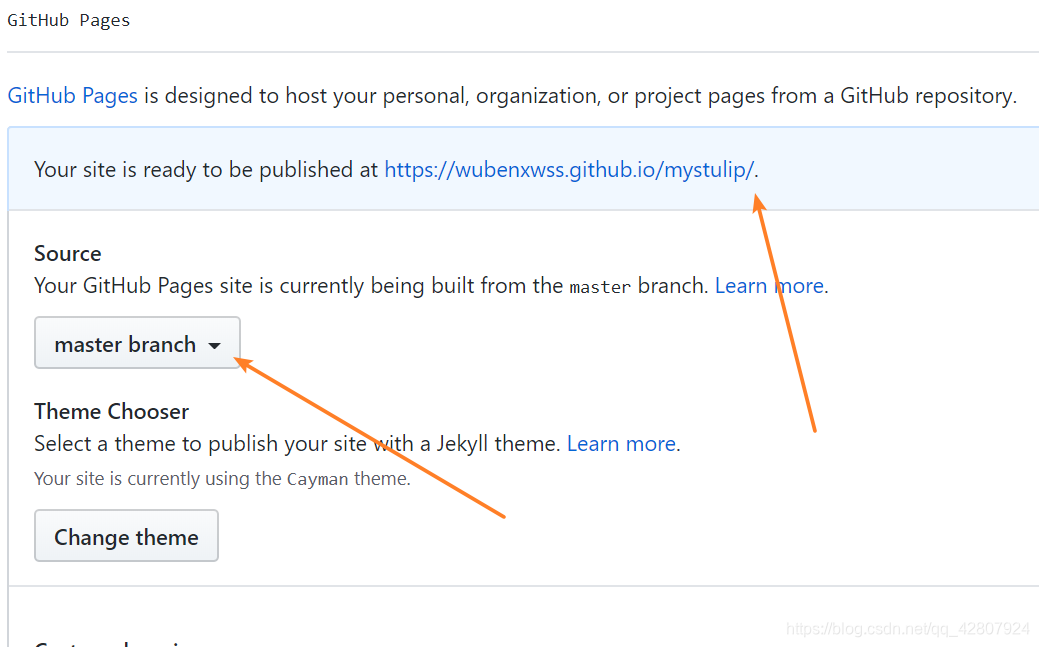
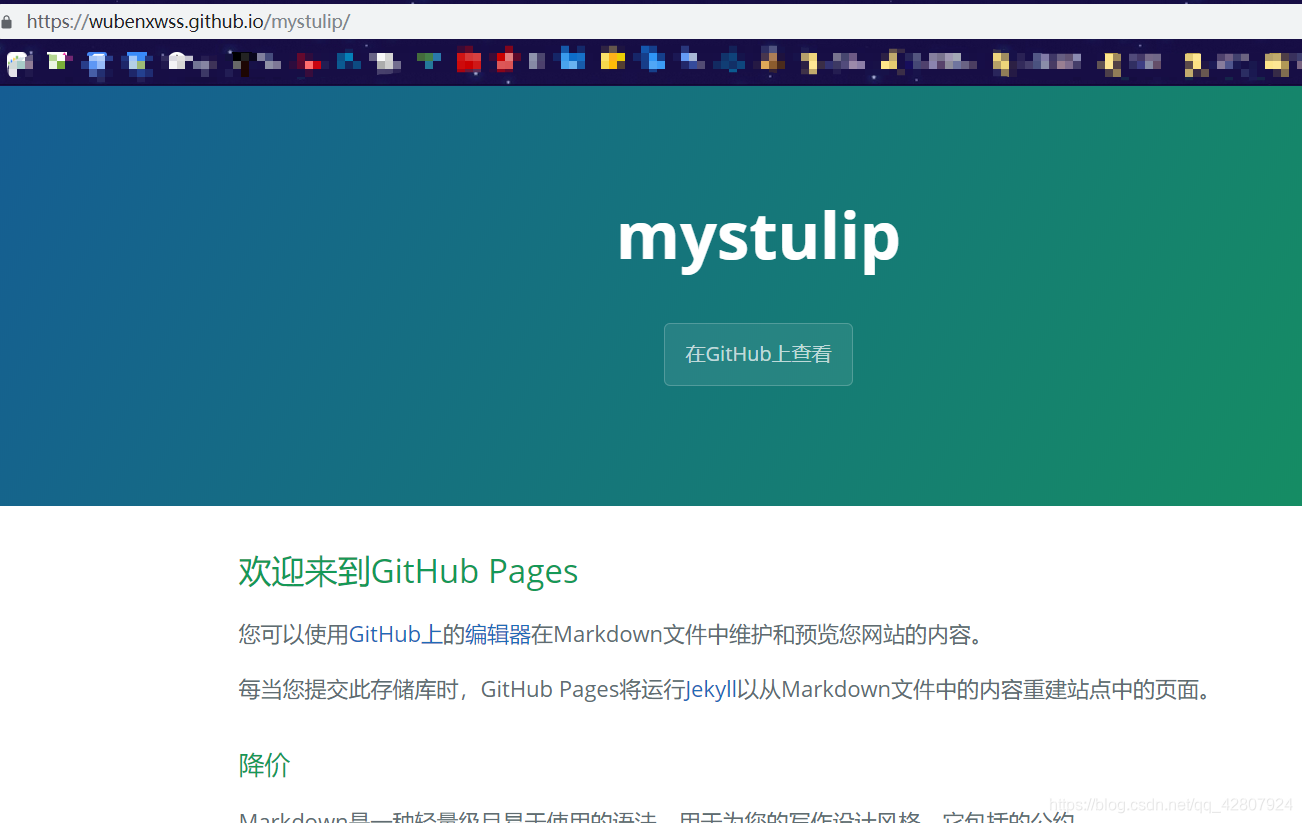
2. 在设置中把 Source 改为 Master,随便选择一个主题,然后打开publish 网址查看

可以看到已经发布成功
3. 回到Git,测试是否连接成功
1 | $ ssh -T git@github.com //测试 |
1 | $ git init |
1 | $ git clone https://github.com/wubenxwss/stu.github.io |
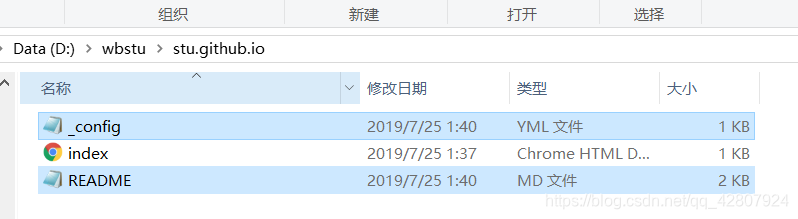
本地多了stu.github.io文件夹和两个文件,自己再新建一个index.html
1
$ cd stu.github.io
1 | $ git add . |
1 | $ git commit -m "First" |
1 | $ git push |
然后输入用户名,输入密码,到设置中点开发布网址

这样就发布成功了。
那么下一步我要修改index.html内容再发布。
直接把原来网页改名为index.html
如何修改后然后重新发布呢?
在stu.github.io文件夹右键 Git Bash Here
1 | git init |
上传所有文件:1
git add .
或单文件:1
git add Index.html
1 | git commit -m "注释" |
1 | git push |
现存着乱码问题

解决方法,使用utf-8编码,立马见效。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">